
ParentPilot
ParentPilot is a concept app for new parents backed by extensive user research. New parents go through a major life transition that comes with stress, uncertainty, and feelings of isolation. Our app is a low cost place for new parents to vent, learn, and socialize through online groups with other parents and educational content in the form of seminars, articles, and short videos.
ParentPilot
2023
by Annie Dong, Han Zhao, Leah Li, Jinzi Wei, and Wangli Yi
Interactive slides - click right arrow to begin:
Click on the arrows on the left and right to explore our presentation of ParentPilot. Click on the slide to fullscreen
Ideation:
We mapped out our process in sprints, following the Agile product development model.
The first step of creating our app was to narrow down our topic. We started off by discussing all of our ideas in groups and filtered our ideas based on user groups we wanted to target and problem areas we wanted to address. Before we could come up with a way to address these problems, we first had to identify what those problems were through user interviewing.



User interviewing:
Before switching to parenting, my first topic was hospitals and the medical system. We had to brainstorm what questions we should ask our interviewees to get valuable information that could provide us common threads to build our problem areas off of. I got in touch with people who had been long-term patients or patient visitors at hospitals/extended-care facilities. After collecting our interviews, we color coded important sentences and phrases, such as positive or negative emotions and experiences. We identified common threads like loneliness, stress, and medical discrimination that we translated into needs. We also created personas and user journeys based off the people we spoke to.
Here is one of our preliminary presentations where we summarized our initial findings:
(click the right arrow to move to next slide, click on slide to fullscreen)
Bumps in the road:
Our next stage was to start creating ideas on how to address the problem areas we identified. This was where we determined that our path was not realistically going to be completed in a semester's time and with the resources we had. We need to amp up interviews and get an inside look into our topic - which meant commuting to hospitals and living facilities, and obtaining difficult permission to enter and speak to patients and medical staff. While we were all passionate about our topic and made incredible connections with the people we interviewed, after much deliberation we switched our focal point to a more accessible user group. Despite changing course, I was still able to pick up important aspects of user research and learn how to balance ideation with implementability.
Next steps:
My next project was helping new parents - a more accessible user group with another set of complicated and important challenges. We interviewed 12 parents with children aged 0-2. Again, we color-coded the transcripts and identified pain points, created personas, and created user journeys.
Our next steps were to generate and filter solutions and start wireframing. My team moved forward with our idea for a babysitting app for young parents that allowed them to easily schedule babysits with other parents. We included a calendar to show availability, tasks, an event scheduler, and a chat feature to communicate with other parents. We hand drew a lo-fi wireframe and then showed it a gallery with other groups where we "clicked through" each others' apps and gave and received feedback.

Our Figma wireframe

Printed wireframe demo
Feedback and changes:
We received a lot of valuable feedback on our wireframe - notably we were asked several times about what separated our scheduling app from other scheduling apps. There was also some confusion about the focus of our app - was it mostly for scheduling or communicating? What incentivized new parents to use our app over other scheduling or chatting apps? What if the user could not find other parents to help babysit? Our next priority was to address the feedback we received.
We decided to emphasize our strengths and pivot our focus away from scheduling, to finding a community for new parents. We interviewed 6 more new parents, this time with children aged 2-7.
Our new idea was to address loneliness, confusion, and a lack of free time by connecting parents through chat rooms and one-on-one messaging between parents. Our initial design included a feature for speaking to specialists who could help parents with any questions they had. We analyzed the logistics of paying these specialists and certifying them, and over the course of a few rounds of feedback, we decided to change it out.
Reflecting our new changes, we interviewed 6 more new parents, this time with children aged 2-7.
We started a Figma prototype of our app and continued developing it throughout rounds of feedback.


Presenting our printed wireframe
Our Figma wireframe
More feedback:
-
Most parents said they would like to use the app, especially as new parents. They said that the app addressed a lot of the struggles they had as new parents and having an extra level of connection and guidance would have helped a lot.
-
As mentioned before, many people raised concerns about the logistics of hosting specialists on our app, so we changed it out for another feature.
-
The islands we in our prototype (pictured to the right) were confusing and we should use a more structured checklist.
-
Add an intro to our app to inform users what it's about and what features are available.
-
Less typing, more clicking. Some of our responses, such as parent/child info, were text boxes. People suggested that we further simplify the process by integrating buttons or dropdowns.
-
Some of the navigation between chats was confusing. For example, right after logging in, the app would bring you to a screen for 1-to-1 chatting preferences, which felt rushed.
-
People really liked our concept and the group talk feature. They liked the idea of meeting other parents on a platform and bonding over common issues, as well as finding advice without the cost and hassle of finding a doctor or therapist.

New and changed features:
Our final big change that we implemented for our app was replacing the on-call specialists with an explore page where new parents can find articles, blogposts, and short videos all about parenting, made by other experienced parents and specialists. By adding these fun and informative updates, parents can now explore parenting content geared for them, instead of sifting through overwhelming social medias and sifting through answers on Google. We also added features such as an intro, comments and upvotes on posts, and group talk reactions. We made our default page our home screen, and streamlined the process of navigating between screens.

Our Figma board with our feedback and wireframe drafts

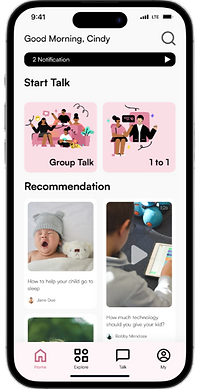
Our final homescreen
Market analysis:
We researched our Total Addressable Market (TAM), Serviceable Addressable Market (SAM), and Serviceable Obtainable Market (SOM). Our marketing strategy was in-person promotions and online advertisements. We then mapped out our pre-launch, launch, and future goals to give us an idea of the timeline of our app release.
We used a Freemium model, where users have the option of using the free version of our app with limited access to app features, or pay a few dollars a month to access all features. We asked parents what amount they would be willing to pay for a product like ours, and we balanced it out to $6/month. Members of our premium plan would have more access to talk rooms, peer-to-peer chats, and explore page content, whereas the free version of our app enabled access to most chat rooms and a small number of explore page content.
Final touches:
We wanted to express the love of a parent with a soft, simple logo, so we designed a heart with one half larger than the other to signify the connection between parents and their children. We named our app ParentPilot, to show that our app could help guide new parents and give them more freedom.
Through this project, I learned a comprehensive approach to user research, spanning from initial ideation to user interviews, market analysis, and wireframing. There were many challenges along the way, but that's what made the entire process interesting and realistic. We talked to real people about real problems, and worked as a team to leverage our skillsets and put together a great product. There is still progress to be made, but the process was so rewarding and I learned a lot about hands-on user research.

